Ansicht Farbauswahl
In der Farbauswahl können Sie Ihre Grafikelemente mit Pinseloptionen wie Farbe, Gradient und Lichtwinkel bearbeiten. Im oberen Abschnitt der Farbauswahl wählen Sie den Pinsel und die Farbe aus. Wenn Sie sich für die Pinseloptionen Linear oder Radial entscheiden, werden im unteren Abschnitt der Farbauswahl weitere Einstellungsmöglichkeiten aktiviert.
Allgemeine Einstellungen – Farbauswahl

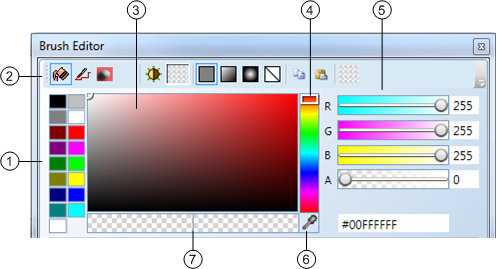
Oberer Abschnitt der Farbauswahl | |
| Beschreibung |
1 | Grundlegende Farbpalette Zeigt die sechzehn Grundfarben für Grafiken an, aus denen Sie wählen können. |
2 | Farbleiste Zeigt die Pinseltypen und Tools an, die für die Bearbeitung der ausgewählten Elemente, den Zeichenbereich und den Arbeitsbereich zur Auswahl stehen. Ausserdem sind Optionen für lineare und radiale Farbverläufe (Gradienten), das Kopieren und Einfügen von Features sowie das Zurückkehren zur vorherigen Farbe verfügbar.
Legen Sie die Farbe fest, die auf die Eigenschaft Füllung (innen) der ausgewählten Elemente angewendet wird.
Legen Sie die Farbe fest, die auf die Eigenschaft Strich oder die Schriftfarbe der ausgewählten Elemente angewendet wird.
Legen Sie die Farbe fest, die auf die Eigenschaft Hintergrund des im Zeichenbereich ausgewählten Elements angewendet wird.
Wenden Sie einen anderen Pinsel als diejenigen, die in der Leiste Farbe verfügbar sind, auf das Element an, z.B. um die Schattenfarbe einer Eigenschaft festzulegen. Hinweis: Das Symbol für Andere Farben wird nur dann in der Farbauswahl angezeigt, wenn es aktiv ist, andernfalls ist es in der Einstellungsleiste nicht zu sehen.
Teilt den Hauptpinsel auf zwei Bereiche. Wenn Sie den Umschalter für Blinkfarbe auswählen, wird der Hauptpinsel zweigeteilt. So können Sie zwei Farben auf den Pinsel anwenden, eine in jedem Arbeitsbereich des nun geteilten Hauptpinsels. Im Modus Test oder Laufzeit wechselt das Element zwischen den beiden eingestellten Statusfarben hin und her. Hinweis: Verwechseln Sie dies nicht mit dem Kontrollkästchen für die Eigenschaft Blinken in der Gruppe Layout der Ansicht Eigenschaften. Wenn dieses Kontrollkästchen aktiviert ist, kann das zugehörige Element auf dem grafischen Zeichenbereich blinken (zwischen sichtbar und unsichtbar wechseln).
Der Hauptpinsel zeigt die aktuellen Farben und Pinseleinstellungen an, die auf die ausgewählten Elemente im Zeichenbereich angewendet werden.
Wenn der Umschalter für Blinkfarbe ausgewählt ist, teilt sich das Symbol für die Hauptfarbe in zwei Bereiche, in denen die Hauptfarbe und Blinkfarbe angezeigt werden.
Wendet eine einzelne Farbe ohne Farbverlauf usw. an.
Erzeugt einen Farbverlauf entlang einer geraden Linie.
Erzeugt einen Farbverlauf ausgehend von einem festgelegten Mittelpunkt, der sich in alle Richtungen ausbreitet.
Entfernt alle Pinsel, die auf das ausgewählte Element angewendet wurden. Hinweis: Formen ohne Füllpinsel sind nicht auswählbar und zeigen keine Tooltips innerhalb der Form an.
Kopiert alle Farbformate des ausgewählten Elements in die Zwischenablage.
Fügt alle Farbformate eines Elements ein, die zuvor mit „Farbformat kopieren“ in der Zwischenablage gespeichert wurden.
Wendet die vorherigen Farbformate wieder auf die Hauptfarbe und das ausgewählte Element an. |
3 | HSV – Farbpalette (Farbton, Sättigung und Farbwert) Bewegen Sie den Mauszeiger über ein Farbspektrum mit unterschiedlicher Sättigung. Während der Mausbewegung wird der aktuelle Farbton auch auf den RGBA-Schiebereglern, dem Hauptpinsel und dem ausgewählten Element im Zeichenbereich angezeigt. Zudem wird der Hexadezimalwert aktualisiert. |
4 | Schieberegler für Farbton Bewegen Sie den Schieberegler im Farbtonspektrum nach oben und unten, um eine Farbe auszuwählen. Während der Bewegung des Schiebereglers wird der aktuelle Farbton auch auf den RGBA-Schiebereglern, der HSV-Palette, dem Hauptpinsel und dem ausgewählten Element im Zeichenbereich angezeigt. Zudem wird der Hexadezimalwert aktualisiert. |
5 | RGBA-Schieberegler Passen Sie die Deckkraft Ihrer Grafikelemente an und wählen Sie benutzerdefinierte Farben mit den RGBA-Farbschiebern, durch Eingabe eines hexadezimalen Farbcodes oder durch Eingabe des Namens einer Farbe aus der HTML-Farbnamentabelle. Die Schieber haben dynamisch wechselnde Hintergründe, die die aktuelle Farbauswahl anzeigen, während Sie diese verändern. |
6 | Farbformatpipette Bewegen Sie den Mauszeiger über eine Farbe bzw. Pinselinhalt und kopieren Sie sie auf das ausgewählte Element. Beim Bewegen der Pipette wird die aktuelle Farbe oder der Pinsel, über der bzw. dem sich der Mauszeiger befindet, als Vorschau auf dem aktuellen Element angezeigt und die Tools der Farbauswahl werden ebenfalls aktualisiert. |
7 | Aktuelle Farbe und Ausgangsfarbe Zeigt die aktuelle Farbe auf der linken Seite und die ursprüngliche (vorherige) Farbe an. |
Einstellungen für die Option Gradient – Farbauswahl

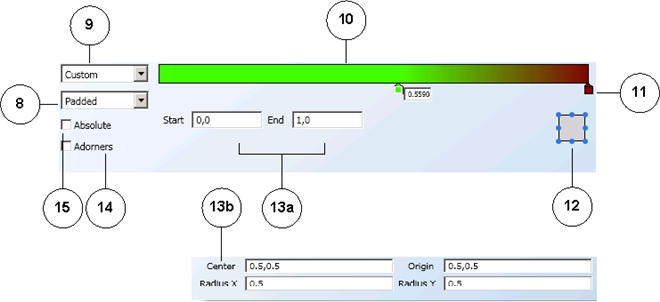
Farbauswahl – Optionen für Gradienten | |
8 | Optionen für Verlaufsmodus Wählen Sie Gefüllt, Spiegeln oder Wiederholen für unterschiedliche visuelle Verlaufseffekte. |
9 | Optionen für Gradienten Wählen Sie eine der gängigen vordefinierten Farbverlaufsdefinitionen, oder wählen Sie die Option Benutzerdefiniert und verwenden Sie die Gradientenstopps. |
10 | Schieberegler für Gradienten Legen Sie die Definition für lineare und radiale Gradienten mit Hilfe der Gradientenstopps fest. |
11 | Gradientenstopps Legen Sie die Farben im Gradienten fest, indem Sie auf den Schieberegler für den Gradienten klicken und eine Farbe aus der Palette für den Stopp auswählen. |
12 | Auswahl Winkelsteuerung Wählen Sie den Lichtwinkel für einen linearen und radialen Gradienten. |
13a | Steuerung Linearer Gradient Geben Sie eindeutige Werte ein, um die Start- und Endposition des linearen Gradienten zu definieren. |
13b | Steuerung Radialer Gradient Geben Sie eindeutige Werte ein, um den Mittelpunkt, den Ursprung, den Radius X und den Radius Y des radialen Gradienten zu definieren. Hinweis: Um unerwünschte Abweichungen im Flex Client zu vermeiden, empfiehlt es sich, bei der Konfiguration der Grafiken den gleichen Wert für Radius X und Y zu verwenden. Weitere Informationen finden Sie unter Farbauswahl und Gruppe "Farben". |
14 | Option Funktionsindikator Sie können visuelle Effekte mithilfe von Farbverläufen und Vektorpositionen anwenden und steuern. |
15 | Option Absolut Definieren Sie ein Koordinatensystem, das nicht relativ zu einem Begrenzungsrahmen ist. Die von Ihnen eingegebenen Werte werden direkt im lokalen Raum interpretiert. Hinweis: Wählen Sie diese Option, wenn Sie Gradienten auf ein Textelement anwenden, das im Flex Client angezeigt wird. |
Verwandte Themen
Hintergrundinformationen finden Sie unter Farbauswahl und Gruppe "Farben".
Zugehörige Verfahren finden Sie unter:
 Füllfarbe
Füllfarbe Strichfarbe
Strichfarbe Hintergrundfarbe
Hintergrundfarbe Andere Farben
Andere Farben Umschalter für Blinkfarbe
Umschalter für Blinkfarbe Hautfarbe
Hautfarbe Hauptfarbe und Blinkfarbe
Hauptfarbe und Blinkfarbe Volltonfarbefarbiger Pinsel
Volltonfarbefarbiger Pinsel Linearer Gradient
Linearer Gradient Radialer Gradient
Radialer Gradient Kein Pinsel
Kein Pinsel Farbformat kopieren
Farbformat kopieren Farbformat übernehmen
Farbformat übernehmen